اولا ماهو تنسيق الموقع :
تنسيق الموقع هو عندما تضع محتوى الموقع وتبني هيكلة الـ html تحتاج الى تنسيق ابعاد والوان وخطوط المحتوى وهذه هي مهمة لغة الـ css وهناك عدة طرق لكتابة اكواد الـ css وراح استعرضها معكم ونتعرف معاً على عيوب ومميزات كل طريقةالطريقة الاولى :
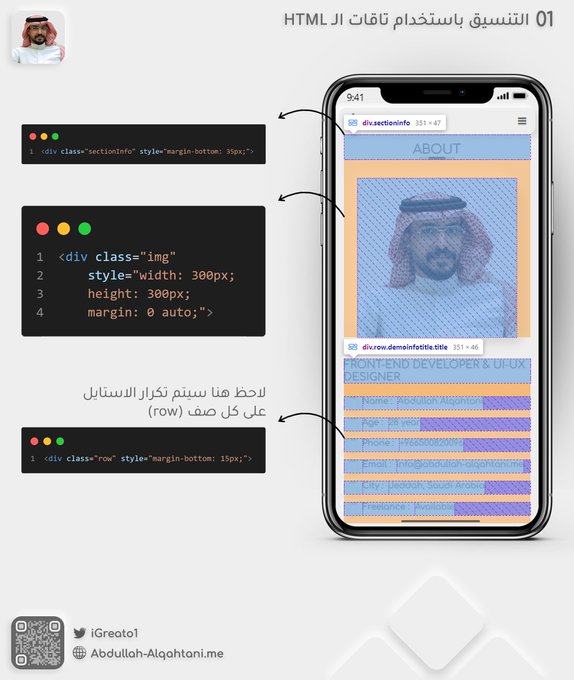
هي الكتابة بشكل مباشر في ملف الـ html عبر خاصية style="" وتعتبر هذي الطريقة سيئة وغير عملية في مسألة تطوير المواقع لانك كل ماتعمل تعديل لابد تعدل على ملف الـ html وكل ماكان الموقع كبير كل ماكان التعديل صعب للغاية ومضيعة للوقت 

الطريقة الثانية :
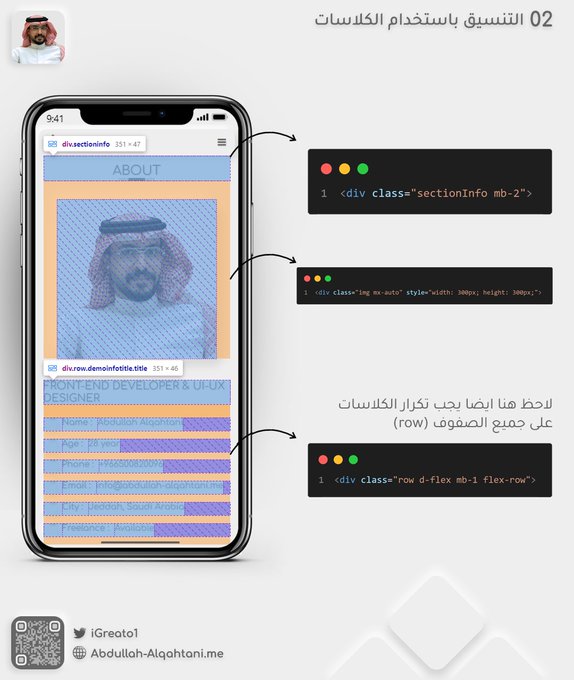
هي التنسيق عبر الكلاسات مثل اطار البوتستراب وهناك من يستعمل هذي الطريقة في تحديد العمليات المتكررة ووضع لها كلاس مخصص .
الطريقة هذي عملية وجيدة وتختصر الوقت ولكن تبقى خطيرة وذلك بسبب كل ما تبغى تعدل لابد تعدل في كلاسات ملف الـ html نفس الطريقة الاولى  .
.
 .
.الطريقة الثالثة :
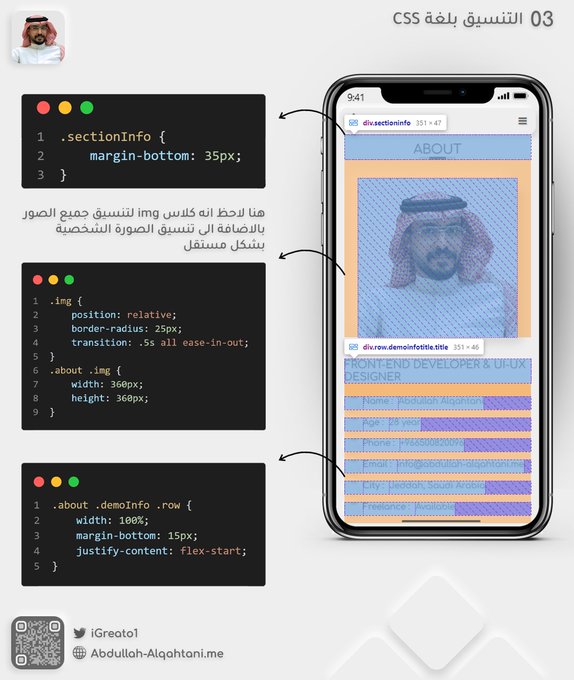
اخيرا طريقة التنسيق عبر ملفات خاصة بلغة الـ css بشكل مستقل تماما وهذي العملية تعتبر المفضلة للمشاريع الكبيرة وذلك بسبب امكانية تنسيق اي جزئية في الموقع بسهولة كبيرة وعند التطوير مستقبلا لا تحتاج الى تعديل ملفات الـ html وهذي النقطة كفيلة بتوفير الجهد والوقت 



تابع الطريقة الثالثة :
افضل استخدام لهذه الطريقة هو وضع مجلد يجمع بداخله مجلدات الخطوط والصور وملفات الـjs وملفات الـcss بكذا في حالة التعديل مستقبلا او التطوير ليس عليك سوا تحديث المجلد الذي تم فيه التعديل وبذلك لن تحتاج الى تعديل ملفات الـhtml او الانديكس او الملفات الرئيسية 

https://twitter.com/i/status/1597644571911258112
نقلا عن عبدالله القحطاني




إرسال تعليق